
Input Number Spinner with jQuery and Bootstrap Spinner Free jQuery Plugins
jQuery Plugin Registry. search Search jQuery Plugin Registry. Tagged: number-spinner. Version 0.1.2 Released 10 years ago jQuery spinner. 0. Watchers. 0. Forks. A Number-Spinner based-on jQuery, Support Keyboard operations and continuous changing. Popular Tags. ui (542) jquery (482) form (285) animation (273) input (252) image (210)

🎲 Jquery Spinner New Plugin from Zeroqode Plugins Zeroqode Forum
jQuery Time Entry. This plugin sets an input field up to accept a time value using a spinner or the keyboard. * Set time format, including seconds and/or 24 hour time. * Allows unlimited hours. * Integrates with mousewheel plugin. * Expandable spinner for easier use. * Over 20 localisations.

🎲 Jquery Spinner New Plugin from Zeroqode Plugins Zeroqode Forum
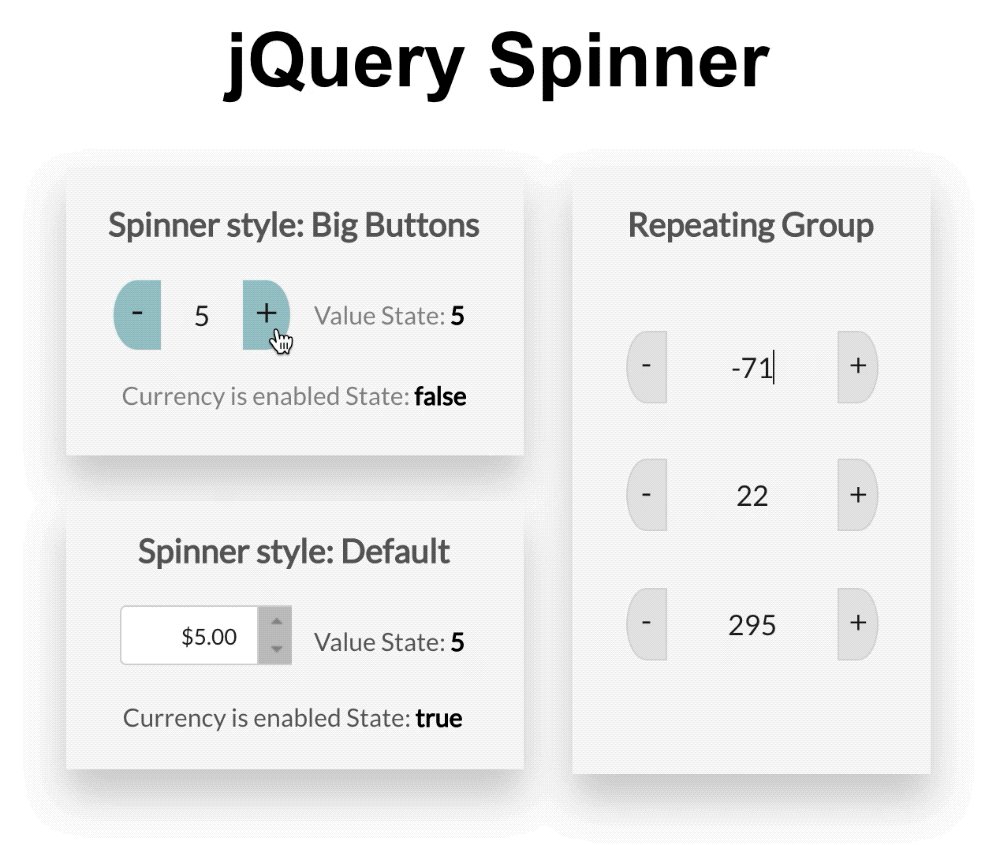
The Spinner, or number stepper widget, is perfect for handling all kinds of numeric input. It allows users to type a value directly, or modify an existing value by spinning with the keyboard, mouse or scrollwheel. When combined with Globalize, you can even spin currencies and dates in a variety of locales.

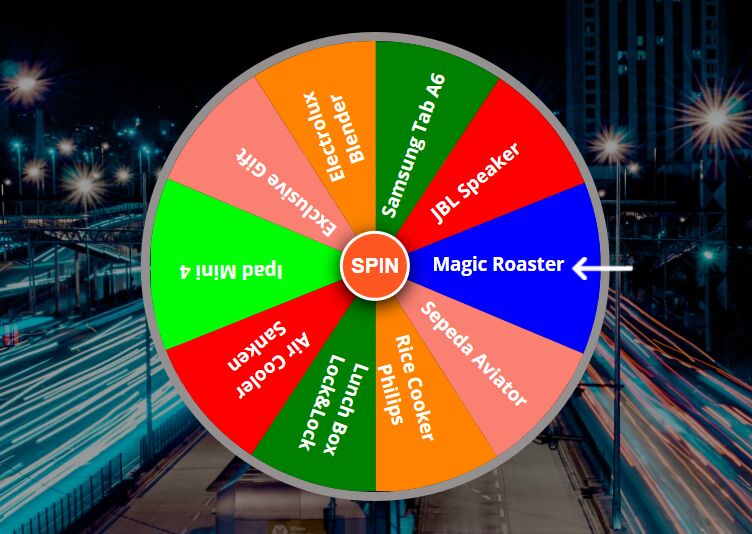
Lucky Spin (Random Wheel) In jQuery Free jQuery Plugins
Spinner.js is a jQuery plugin that turns a normal text input into a highly customizable number spinner with up/down arrows for easier numeral data input. Demo Download Animated Numeric Stepper Component In jQuery 5 years ago - Form - 2547 Views

7 Best jQuery Progress Bar Plugins & Examples 2023 Colorlib
5 Answers Sorted by: 4 Change: To:

jQuery Ajax Loading Spinner Example Tuts Make
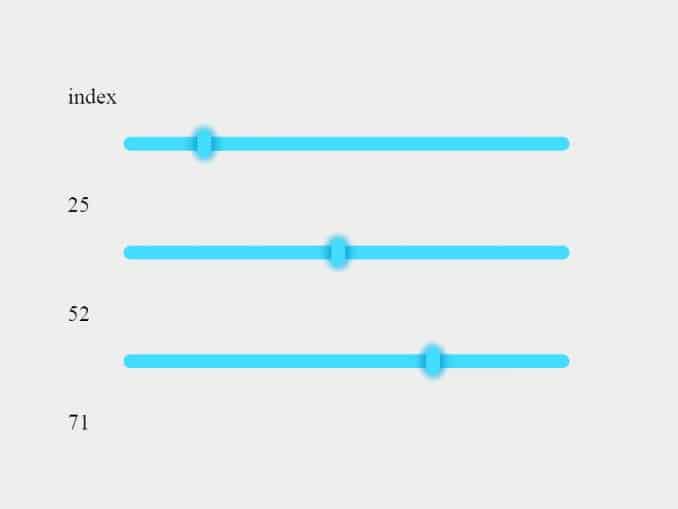
Number Spinner, Number Spinner with plain CSS and JQuery. Number Spinner, Number Spinner with plain CSS and JQuery. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and.

jQuery Number Spinner Very Simple jQuery Plugins Tutorial jQuery Plus Minus Input
jQuery Spinner by Eero Anttila Small (< 100 lines) and lightweight implementation of a spinner for selecting numbers by clicking +/- or by typing. Supports validation, arrow keys, min and max constraints and is unobtrusive. Tags form input number spinbutton spinner ui updown Versions

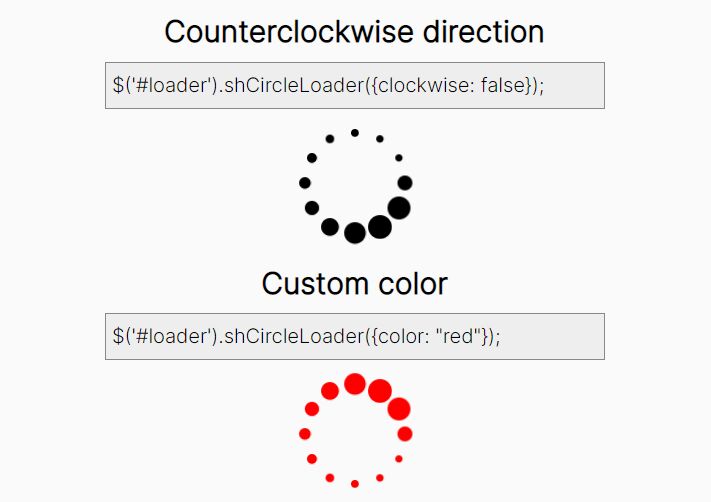
jQuery loading spinner Plugins jQuery Script
A Bootstrap 5 / jQuery plugin to create input spinner elements for number input.. Latest version: 3.3.3, last published: 6 months ago. Start using bootstrap-input-spinner in your project by running `npm i bootstrap-input-spinner`. There are 2 other projects in the npm registry using bootstrap-input-spinner.

Simple Range Slider Plugin for jQuery — CodeHim
Spinner Enhance a text input for entering numeric values, with up/down buttons and arrow key handling. Examples Default functionality Currency Decimal Map Overflow Time Select a value: Toggle disable/enable Toggle widget Get value Set value to 5 Default spinner. view source Want to learn more about the spinner widget?

How to Show Loading Spinner in jQuery Use the ajaxStart()
Spinner Widget | jQuery UI API Documentation Spinner Widget Categories: Widgets Spinner Widget version added: 1.9 Description: Enhance a text input for entering numeric values, with up/down buttons and arrow key handling. QuickNav Examples Options classes culture disabled icons incremental max min numberFormat page step Methods destroy disable

Number Input Spinner UI Design CSS3 & Vanilla Javascript YouTube
jQuery Plugin For Selecting Numbers By Typing Or Clicking - spinner 11 years ago - Form - 7064 Views spinner is a simple and fast jQuery plugin for creating a number selector widget that allows you to select numbers by clicking the up/down button or entering a custom number. Demo Download Easy jQuery Loading Bar Generator - Nimble Loader

jQuery UI Spinner Tutorial Spinner Widget in jQuery UI jQuery UI Tutorial 11 YouTube
Custom Input number/Spinner With jQuery, custom input QTY (plus/minus) button With jQuery. Multi Input Number plus minus custom in jQuery. add plus minus button in input number with jQuery, Easy jQuery plus and minus buttons for inputfields. Thanks for make jQuery plugin is developed by puJ6G For more Helpfull for users, please check the.

Plus Minus Input Incrementer Number Spinner HTML CSS and jQuery Plugins YouTube
bootstrap-input-spinner. A Bootstrap / jQuery plugin to create input spinner elements for number input. Note: With version 3.3 I added an ES6 module beta version under src/es6-beta.It is not yet documented, but there is a test page as index-es6-beta.html.With future versions I will move to ES6 modules and remove the jQuery dependency.

How to create loading spinner indicator in jQuery ajax YouTube
There are no dependencies, the number picker is native to the browser. Mobile browsers that support the native picker will optimize the touch keyboard for number input. And the reasons to use jQuery UI's spinner are: Browser support - The spinner will work all the way back to IE6. Extremely customizable and extensible.

How to create loading spinner indicator in jQuery ajax Coding Birds Online
The jquery number.js plugin converts the normal input [type="number"] into a simple input spinner where the users are able to use the plus/minus buttons to increment/decrement the number values. How to use it: 1. To use this plugin, makes sure you first have jQuery library loaded in the document. 1

Custom Input Number Spinner using HTML CSS and Jquery Number spinner, Jquery, Html css
jQuery plugin for animation number same way which animate function does. Version 3.0.1 Released 10 years ago. Forks. A mobile and touch friendly input spinner component for Bootstrap 3. Version 3.0.7 Released 11 years ago Stepper. 43. Watchers. 13. Forks. A jQuery plugin for cross browser number inputs. Part of the Formstone Library. Version.